Streamlit is a powerful but simple framework for building ML and Data Science Apps primarily,but it can also be used to build some cool apps outside the field of Machine Learning and Data Science.
In this tutorial we will see how to use streamlit to build a simple CSS Shape generator.

We will be using the new feature – st.beta_color_picker() to do the magic.
Let the coding begin!!
Installation
To be able to use this feature you will need to install versions 0.59 and upwards since this is a new feature that is still in beta (hence the name beta_color_picker). With time it will move from the beta to the main st. functions.
pip install streamlit
The Structure of Our App
Our simple app will have two main sections , Design and About. But most of the functionality will be found on the Design Section.
In here,we will use the various widget such as st.number_input(), st.slider(),st.checkbox() to allow us to change the parameters that will modify our shape.
We will also use the new st.beta_color_picker()(in the future it may be st.color_picker()) to modify the color of our shape as we wish. This is a very cool feature as it allows us to pick all the various combinations of the hexcolor.

bgcolor2 = st.beta_color_picker("Pick a Background color")
To see the effect of our modification we will employ the st.markdown() feature and set the allow_unsafe_html to True.
html_design = """
<div style="height:{}px;width:{}px;background-color:{};border-radius:{}px {}px {}px {}px;border-style:{};border-color:{}">
</div>
"""
st.markdown(html_design.format(height,width,bgcolor2,top_left_border,top_right_border,bottom_left_border,bottom_right_border,border_style,border_color),unsafe_allow_html=True)
We can then copy the resulting simple html/css style.

Let us see the entire code , you can also get it on Github here.
import streamlit as st
def main():
"""A Simple Streamlit App For CSS Shape Generation """
st.title("Simple CSS Shape Generator")
activity = ['Design','About',]
choice = st.sidebar.selectbox("Select Activity",activity)
if choice == 'Design':
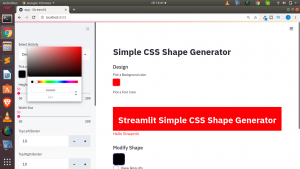
st.subheader("Design")
bgcolor = st.beta_color_picker("Pick a Background color")
fontcolor = st.beta_color_picker("Pick a Font Color","#fff")
html_temp = """
<div style="background-color:{};padding:10px">
<h1 style="color:{};text-align:center;">Streamlit Simple CSS Shape Generator </h1>
</div>
"""
st.markdown(html_temp.format(bgcolor,fontcolor),unsafe_allow_html=True)
st.markdown("<div><p style='color:{}'>Hello Streamlit</p></div>".format(bgcolor),unsafe_allow_html=True)
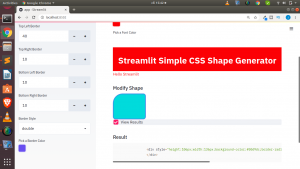
st.subheader("Modify Shape")
bgcolor2 = st.sidebar.beta_color_picker("Pick a Bckground color")
height = st.sidebar.slider('Height Size',50,200,50)
width = st.sidebar.slider("Width Size",50,200,50)
# border = st.slider("Border Radius",10,60,10)
top_left_border = st.sidebar.number_input('Top Left Border',10,50,10)
top_right_border = st.sidebar.number_input('Top Right Border',10,50,10)
bottom_left_border = st.sidebar.number_input('Bottom Left Border',10,50,10)
bottom_right_border = st.sidebar.number_input('Bottom Right Border',10,50,10)
border_style = st.sidebar.selectbox("Border Style",["dotted","dashed","solid","double","groove","ridge","inset","outset","none","hidden"])
border_color = st.sidebar.beta_color_picker("Pick a Border Color","#654FEF")
st.markdown(html_design.format(height,width,bgcolor2,top_left_border,top_right_border,bottom_left_border,bottom_right_border,border_style,border_color),unsafe_allow_html=True)
if st.checkbox("View Results"):
st.subheader("Result")
result_of_design = html_design.format(height,width,bgcolor2,top_left_border,top_right_border,bottom_left_border,bottom_right_border,border_style,border_color)
st.code(result_of_design)
if choice =="About":
st.subheader("About")
st.info("Jesus Saves @JCharisTech")
st.text("By Jesse E.Agbe(JCharis)")
st.success("Built with Streamlit")
You can also check the video tutorial below
You can see from our simple app the numerous ways we can built app with streamlit.
Thanks For Your Time
Jesus Saves
By. Jesse E.Agbe(JCharis)