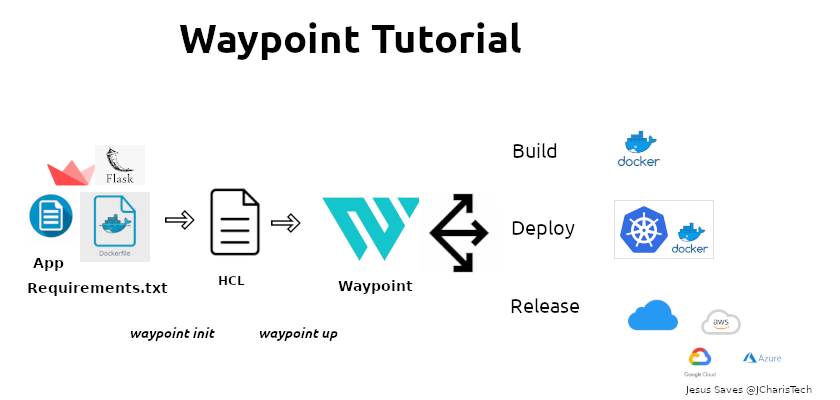
In this tutorial we will explore Waypoint – a tool designed by Hashicorp to build,deploy and release your application with ease and simplicity.
Waypoint makes it easier for developers to build,deploy and release most applications using a similar and simple workflow. The main requirement includes
- Your App
- requirements.txt : For the app you want to run
- Dockerfile: For building a dockerized/containerized environment
- waypoint.hcl: A configuration file that will be used by Waypoint to Build,Deploy and Release your app.

Let us see what we will be doing in this tutorial
- Installation of Waypoint
- Setting Up Waypoint Server
- Preparing our App and Config File
- Build and Deploy
Installation of Waypoint
To install waypoint you can follow the respective instructions on the waypointproject.io website. Let us see how to install on Ubuntu. For Ubuntu you can use apt to install waypoint
curl -fsSL https://apt.releases.hashicorp.com/gpg | sudo apt-key add -
sudo apt-add-repository "deb [arch=amd64] https://apt.releases.hashicorp.com $(lsb_release -cs) main"
sudo apt-get update && sudo apt-get install waypoint
Setting up Waypoint Server
You will need to already have installed the required platform for building such as either Docker,Kubernetes,etc And then pull the official Hashicorp Waypoint docker image.
docker pull hashicorp/waypoint:latest
Next you will need to install the platform- in our case we will be using Docker
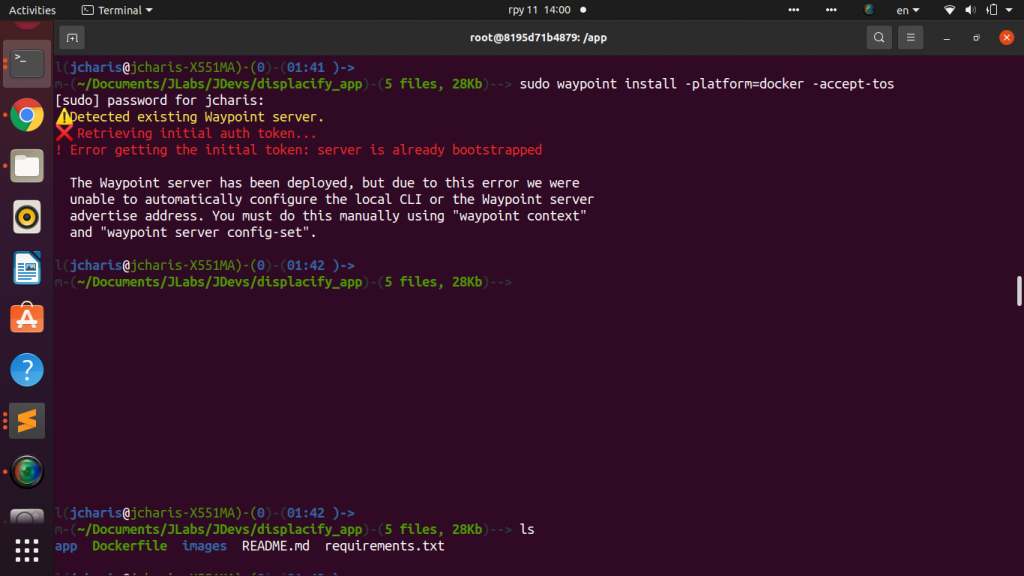
waypoint install -platform=docker -accept-tos

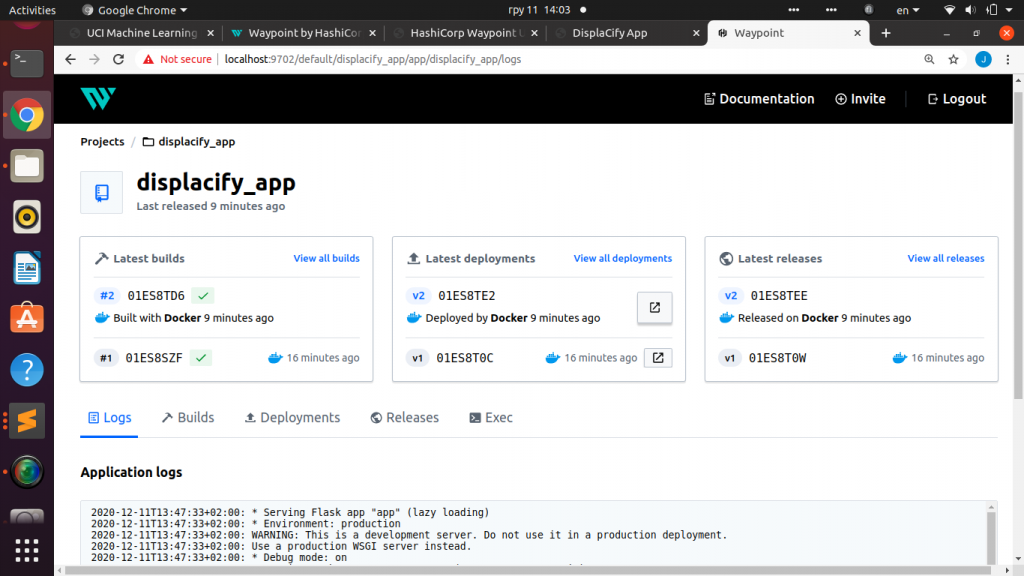
This will spin up the waypoint server which you can view on localhost:9702 as a UI
Initialize Your Project
To be able to build and deploy your app you will need to initialize your project directory using waypoint init – this will create a waypoint.hcl file if none is present which contains the following
project = "displacify_app"
app "displacify_app" {
build {
use "docker" {}
}
deploy {
use "docker"
{ service_port = 5000 }
}
}
In our case we are informing Waypoint to build our application using docker and then deploy it with docker with a service port of 5000
After that you will need to run init again to initialize the project
waypoint init
Waypoint is going to use the HCL File to know how to build,deploy and release our application.
Build & Deploy App
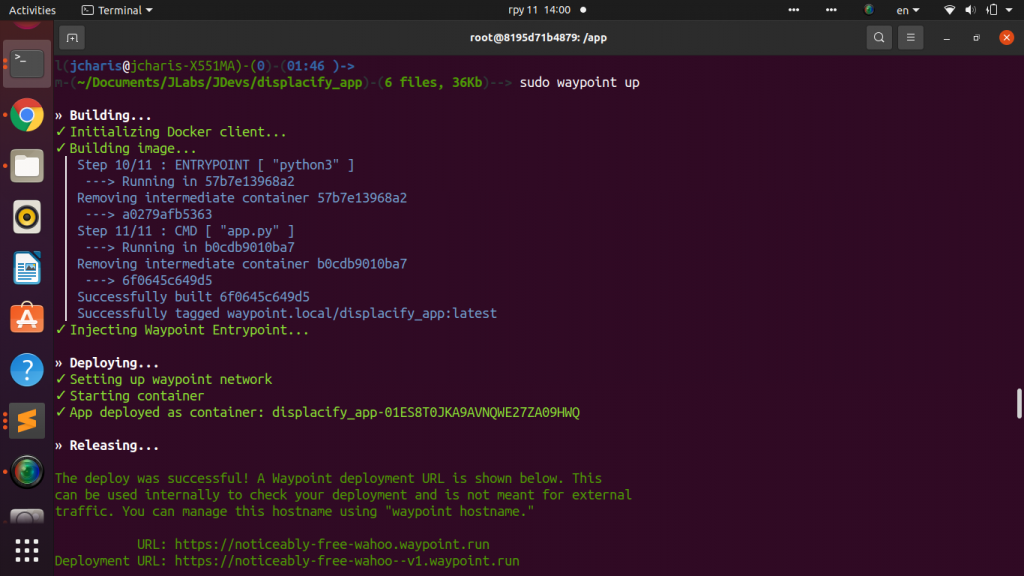
Now to be able to build and deploy our app we will use waypoint up which does the 3 tasks
waypoint up

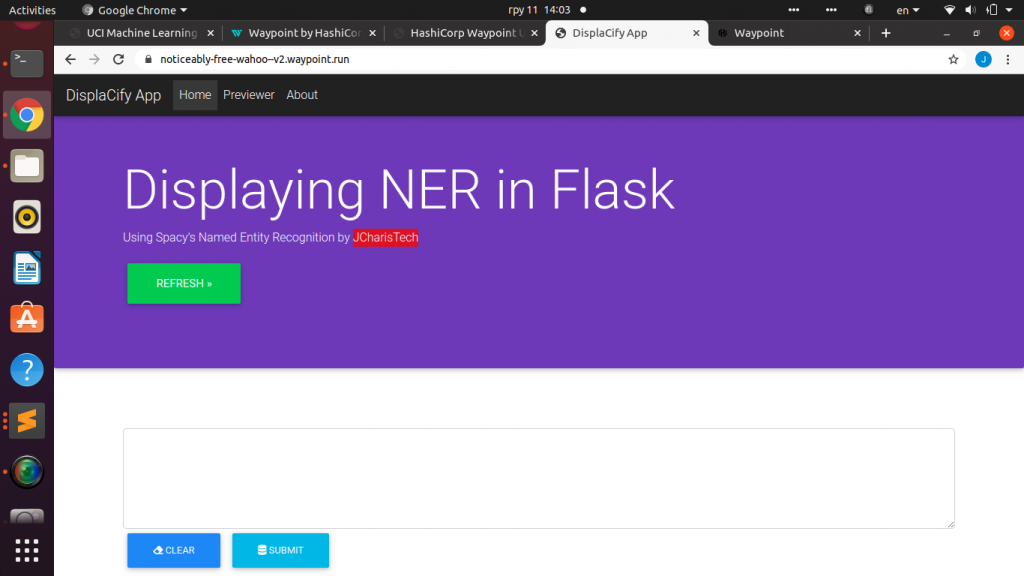
It will then spin app a runing container for your app and produce two URL with a randomly generated host-name which you can modify as you wish. The generated URL has a waypoint.run extension which is produced by the server.
You can now check the url and viola, you app has been build and deployed locally. (Note to be able to be production ready you will need to modify the release to suite your host provider.

After making any changes you can just rerun waypoint up and you will see the changes reflected.
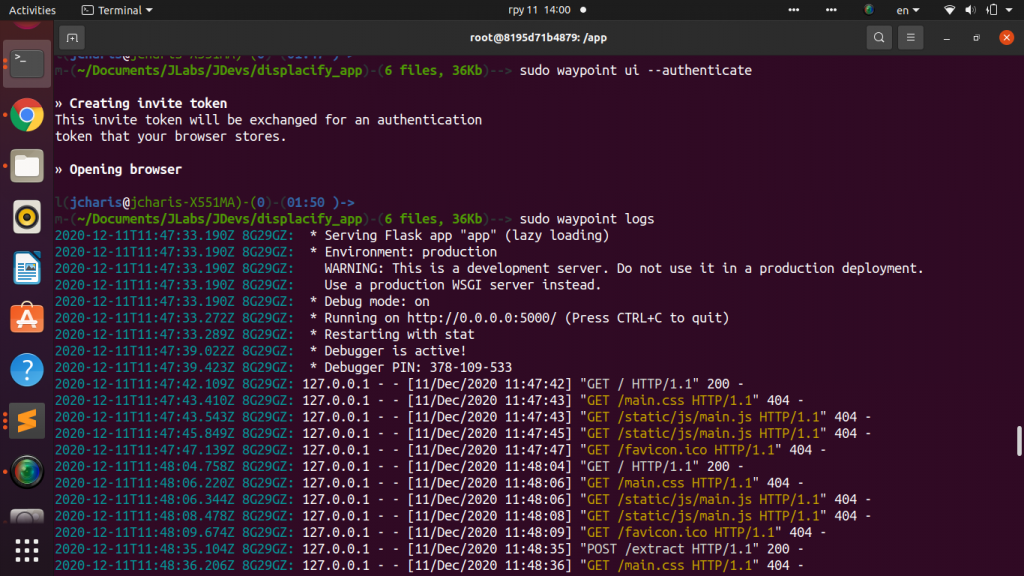
With Waypoint, you can check the logs either from the UI or from the terminal via
waypoint logs


Finally you can shutdown and destroy the release and the deployment using
waypoint destroy
Of-course there are several things you can do but let us end it here.
You can check out the video tutorial here.
Thank you For Your Attention
Jesus Saves
Jesse E.Agbe(JCharis)
