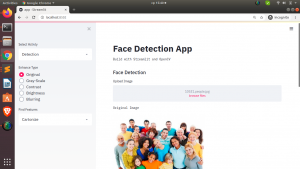
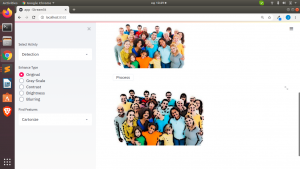
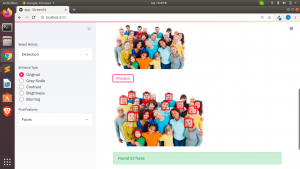
In this tutorial we will be building a simple face detection app with streamlit and OpenCV. We will be using streamlit to help us with our UI. This is going to be a simple Computer Vision App using OpenCV in python. This is how our app will look like after we are done building it.

Installation
Note: For our drag and drop/ file upload section we will need to use the newer versions of Streamlit precisely from version 0.53 and upwards.
pip install streamlit opencv-python
Let us check the basic structure and workflow for our app.
Our app will have two main sections, one for manipulating our uploaded image and another for detecting certain features – such as face,smiles,eyes in our uploaded image.
Image Manipulation
For our image manipulation we will be using PILLOW’s features to help us with the contrast as well as the brightness.
- Contrast
- Brightness
- Blurring
Face Detection
For our face detection we will be using the haarcascade xml files from opencv here
- Detect Face
- Detect Eyes
- Detect Smiles
- Cartonize
- Cannize

Our app will have a drag and drop/file upload section for uploading our images using the st.file_uploader function of Streamlit.
The image uploaded will be opened with python pillow package as well as with numpy to convert them into numpy arrays for the next section.
We will then create individual function to process and manipulate our images using pillow and opencv.

You can check the entire code below.
# Core Pkgs
import streamlit as st
import cv2
from PIL import Image,ImageEnhance
import numpy as np
import os
face_cascade = cv2.CascadeClassifier('frecog/haarcascade_frontalface_default.xml')
eye_cascade = cv2.CascadeClassifier('frecog/haarcascade_eye.xml')
smile_cascade = cv2.CascadeClassifier('frecog/haarcascade_smile.xml')
def detect_faces(our_image):
new_img = np.array(our_image.convert('RGB'))
img = cv2.cvtColor(new_img,1)
gray = cv2.cvtColor(new_img, cv2.COLOR_BGR2GRAY)
# Detect faces
faces = face_cascade.detectMultiScale(gray, 1.1, 4)
# Draw rectangle around the faces
for (x, y, w, h) in faces:
cv2.rectangle(img, (x, y), (x+w, y+h), (255, 0, 0), 2)
return img,faces
def detect_eyes(our_image):
new_img = np.array(our_image.convert('RGB'))
img = cv2.cvtColor(new_img,1)
gray = cv2.cvtColor(new_img, cv2.COLOR_BGR2GRAY)
eyes = eye_cascade.detectMultiScale(gray, 1.3, 5)
for (ex,ey,ew,eh) in eyes:
cv2.rectangle(img,(ex,ey),(ex+ew,ey+eh),(0,255,0),2)
return img
def detect_smiles(our_image):
new_img = np.array(our_image.convert('RGB'))
img = cv2.cvtColor(new_img,1)
gray = cv2.cvtColor(new_img, cv2.COLOR_BGR2GRAY)
# Detect Smiles
smiles = smile_cascade.detectMultiScale(gray, 1.1, 4)
# Draw rectangle around the Smiles
for (x, y, w, h) in smiles:
cv2.rectangle(img, (x, y), (x+w, y+h), (255, 0, 0), 2)
return img
def cartonize_image(our_image):
new_img = np.array(our_image.convert('RGB'))
img = cv2.cvtColor(new_img,1)
gray = cv2.cvtColor(new_img, cv2.COLOR_BGR2GRAY)
# Edges
gray = cv2.medianBlur(gray, 5)
edges = cv2.adaptiveThreshold(gray, 255, cv2.ADAPTIVE_THRESH_MEAN_C, cv2.THRESH_BINARY, 9, 9)
#Color
color = cv2.bilateralFilter(img, 9, 300, 300)
#Cartoon
cartoon = cv2.bitwise_and(color, color, mask=edges)
return cartoon
def cannize_image(our_image):
new_img = np.array(our_image.convert('RGB'))
img = cv2.cvtColor(new_img,1)
img = cv2.GaussianBlur(img, (11, 11), 0)
canny = cv2.Canny(img, 100, 150)
return canny
def main():
"""Face Detection App"""
st.title("Face Detection App")
st.text("Build with Streamlit and OpenCV")
activities = ["Detection","About"]
choice = st.sidebar.selectbox("Select Activty",activities)
if choice == 'Detection':
st.subheader("Face Detection")
image_file = st.file_uploader("Upload Image",type=['jpg','png','jpeg'])
if image_file is not None:
our_image = Image.open(image_file)
st.text("Original Image")
# st.write(type(our_image))
st.image(our_image)
enhance_type = st.sidebar.radio("Enhance Type",["Original","Gray-Scale","Contrast","Brightness","Blurring"])
if enhance_type == 'Gray-Scale':
new_img = np.array(our_image.convert('RGB'))
img = cv2.cvtColor(new_img,1)
gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
# st.write(new_img)
st.image(gray)
elif enhance_type == 'Contrast':
c_rate = st.sidebar.slider("Contrast",0.5,3.5)
enhancer = ImageEnhance.Contrast(our_image)
img_output = enhancer.enhance(c_rate)
st.image(img_output)
elif enhance_type == 'Brightness':
c_rate = st.sidebar.slider("Brightness",0.5,3.5)
enhancer = ImageEnhance.Brightness(our_image)
img_output = enhancer.enhance(c_rate)
st.image(img_output)
elif enhance_type == 'Blurring':
new_img = np.array(our_image.convert('RGB'))
blur_rate = st.sidebar.slider("Brightness",0.5,3.5)
img = cv2.cvtColor(new_img,1)
blur_img = cv2.GaussianBlur(img,(11,11),blur_rate)
st.image(blur_img)
elif enhance_type == 'Original':
st.image(our_image,width=300)
else:
st.image(our_image,width=300)
# Face Detection
task = ["Faces","Smiles","Eyes","Cannize","Cartonize"]
feature_choice = st.sidebar.selectbox("Find Features",task)
if st.button("Process"):
if feature_choice == 'Faces':
result_img,result_faces = detect_faces(our_image)
st.image(result_img)
st.success("Found {} faces".format(len(result_faces)))
elif feature_choice == 'Smiles':
result_img = detect_smiles(our_image)
st.image(result_img)
elif feature_choice == 'Eyes':
result_img = detect_eyes(our_image)
st.image(result_img)
elif feature_choice == 'Cartonize':
result_img = cartonize_image(our_image)
st.image(result_img)
elif feature_choice == 'Cannize':
result_canny = cannize_image(our_image)
st.image(result_canny)
elif choice == 'About':
st.subheader("About Face Detection App")
st.markdown("Built with Streamlit by [JCharisTech](https://www.jcharistech.com/)")
st.text("Jesse E.Agbe(JCharis)")
st.success("Jesus Saves @JCharisTech")
if __name__ == '__main__':
main()
With Streamlit you can build awesome apps within a short time that is production ready. You can get more on building machine learning web apps in this mega course or on Udemy.
Check out the full video tutorial on our channel here
Thanks For watching
Jesus Saves
By Jesse E.Agbe(JCharis)

Great content! Super high-quality! Keep it up! 🙂
Awesome post. I am a normal visitor of your site and appreciate you taking the time to maintain the nice site. I’ll be a frequent visitor for a really long time.
Thanks Clarissa, Glad you find it helpful
Wow! Thank you! I continuously needed to write on my website something like that. Can I take a fragment of your post to my website?
Hey this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding expertise so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
It depends on what and how you want it. You can do it from scratch -coding or utilize a framework eg wordpress,wix,squarespace,etc.
Hope it helps